Progetto finale del corso “Introduzione allo Sviluppo”
start2impact University

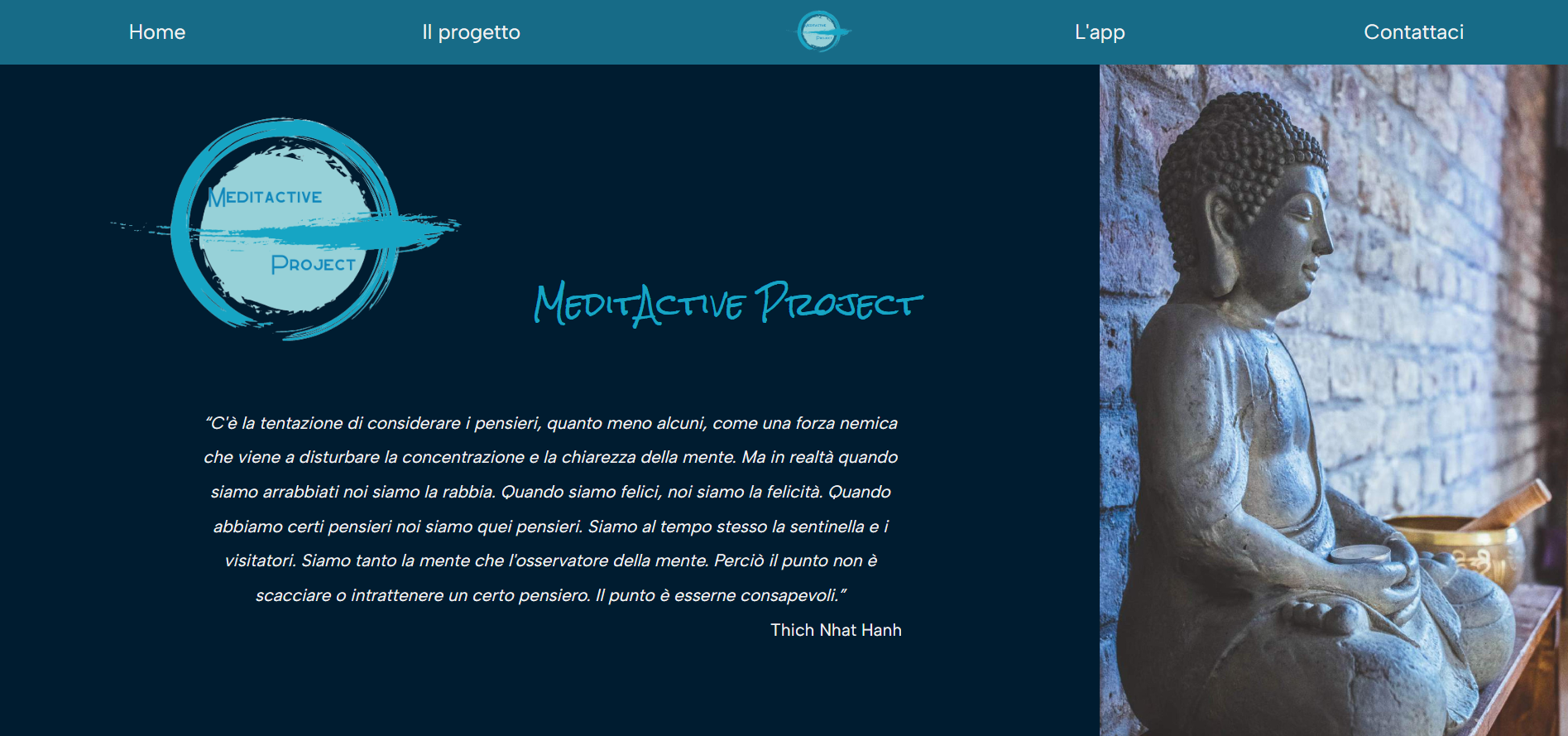
Per il progetto pratico del corso "Introduzione allo Sviluppo" offerto da start2impact University, mi è stato richiesto di creare una pagina web utilizzando HTML e CSS. L'area tematica del sito (lifestyle) è stata scelta in base a uno degli obiettivi ONU che ho selezionato durante l'iscrizione al corso (Salute e Benessere), e lo scopo del progetto era creare un sito web per un'app di meditazione, commissionato da un'azienda ipotetica (MeditActive). Ho optato per la realizzazione di una singola pagina web progettata esclusivamente per desktop, dotata di un menu di navigazione fisso che consente di scorrere direttamente tra le diverse sezioni del sito (presentazione dell'azienda, i valori, contatti, ecc.).
Il processo di lavoro si è sviluppato nel seguente ordine:
- Partendo dalla progettazione grafica, ho creato un mockup del sito su Canva, focalizzandomi sia sulla struttura generale del sito (tenendo conto degli elementi richiesti nella consegna), sia sulla selezione dei colori primari da utilizzare. Contemporaneamente, una volta scelta la palette di colori, ho creato il logo ufficiale del sito e la favicon.
- Ho progettato la struttura del sito scrivendo il codice HTML e ho inserito le immagini (scaricate con licenza gratuita dal sito Unsplash). Successivamente, ho posizionato gli elementi come previsto nel mockup utilizzando il codice CSS e ho applicato la palette di colori.
- Infine, ho affrontato e risolto eventuali problemi e imperfezioni presenti nella pagina (ad esempio, le dimensioni dei pulsanti del menu) e ho inserito i loghi dei social media.
È stato un lavoro molto interessante e stimolante che mi ha fatto prendere piena consapevolezza delle sfide e degli imprevisti che possono emergere durante tutte le fasi di creazione di una pagina web. Il progetto è stato valutato positivamente dai docenti del corso.